Webやブログ記事の写真でよく見かける、写真を「赤枠で囲う」、「矢印を入れる」、「文字を入れる」操作を行いたいことがあると思います。
色々なアプリがありますが、これらの用途のみに限ると、Mac標準ソフトの「プレビュー」で十分に役割を果たせます。
ちょっとしたコツが必要なので、説明をしていきます!
写真をFinder内の「編集フォルダ」にコピーする
標準アプリ「写真」で写真を閲覧することはできるのですが、今回の編集をする場合には、Finder内の任意のフォルダ(例えば、「編集フォルダ」)を作成し、そこに、写真をコピーします。
フォルダ内で、希望の写真をダブルクリックをすると、標準アプリ「プレビュー」で画僧が開きます。
この、「プレビュー」というアプリで写真を開くことがポイントです。
「プレビュー」アプリの編集は簡単!
1. 「文字」を入力する!

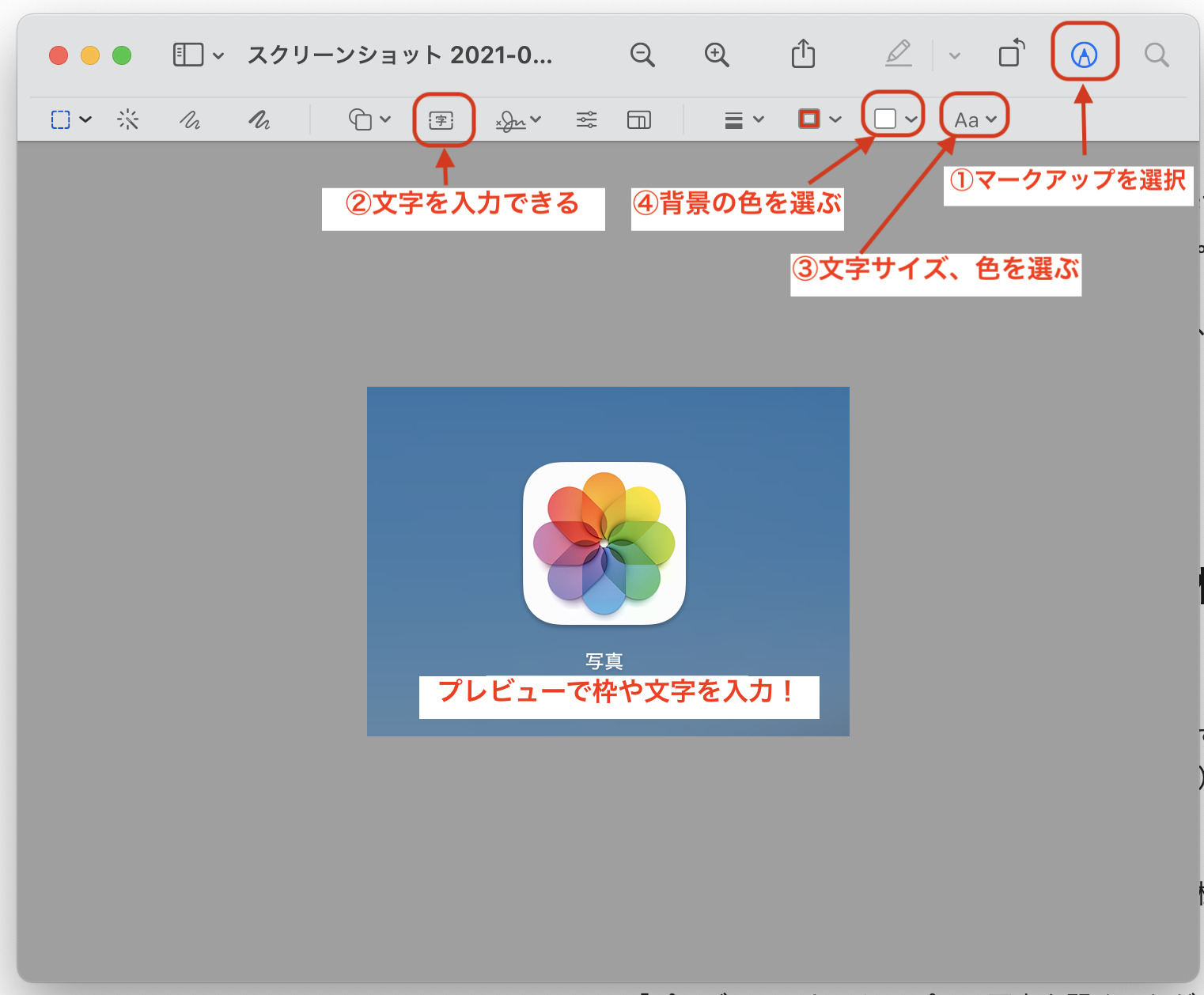
①マークアップを「選択」します。編集パネルがでてきます。
②「文字」マークボタンを「選択」します。
「テキスト」が写真内にでてきますので、文字を入力します。好きな場所にドラッグして移動できます。
③文字のサイズ、色、フォントを選択します。
この写真では、赤、ヒラギノ、30ポイントを選びました。
④背景の色「無色」「白」などを選びます。
この写真は、「白」を背景にしています。
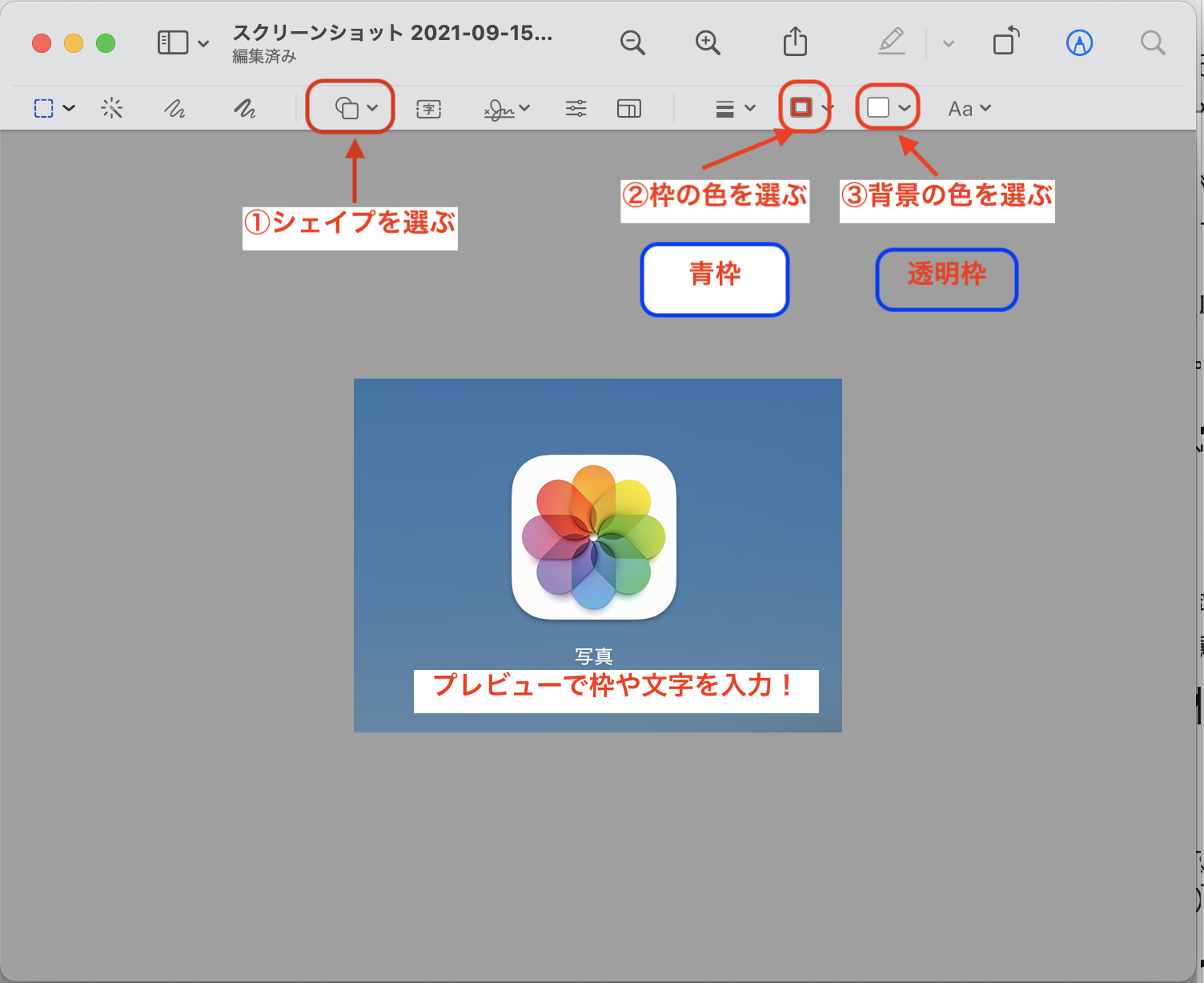
2. 「枠」を入れる

①「シェイプ」ボタンを「選択」します。
色々な形、矢印を選択できます。四角(角は滑らか)のシェイプを選びました。
②選択したシェイプ「四角」、「矢印」などの色を選択できます。
今回は、四角のシェイプで「青」を選びました。
③背景の塗りつぶしの色を「選択」します。
白の塗りつぶしだったので、「無色」を選択すると、内部が透明になります。外枠のみの色になり、文字やマークを「枠」で囲むことできます。
3. ファイルの保存・活用
・ファイルから「保存」すると→オリジナルファイルに上書きされます。
・オリジナルファイルを原形で残したい場合には、「複製」してから、複製したファイルを「編集」すると良いです。
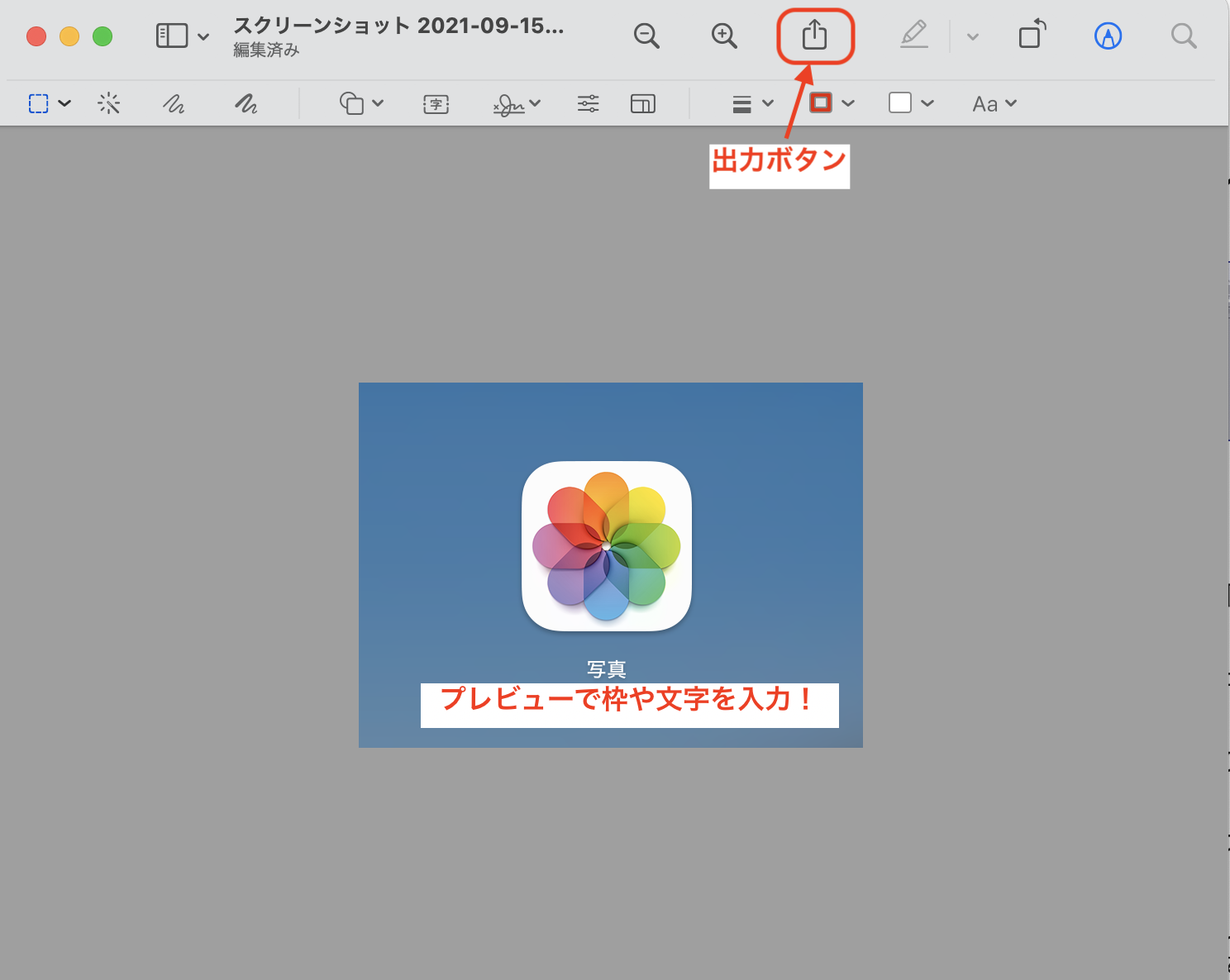
4. 今回は、Ulyssesに直接アップロード
ブログ記事は「Ulysses」という有料アプリが便利で、記事を書くことに集中できるアプリの一つです。プレビューで編集した写真を直接Ulyssesの記事に貼り付けることができる連携が秀逸だと感じます。

出力ボタンを押すと、「Ulysses」に直接出力して、そのまま記事に挿入することができてとても便利です。
ブログ記事や仕事で使用する文章を作成するときに使用しているメインツールの一つになっています。
まとめ
Macユーザーになり1年が経ちようやくMacの便利さ(凄さ)を感じることができるようになってきました。
Macのメリットを感じるには、Mac独特の操作の操作とアプリの活用(有料、無料)の二つの側面の理解が鍵です。
今回は、写真をFinder内の「フォルダ」で活用し、無料の「プレビュー」で十分に目的を果たすことができました。
ちなみに、Macの場合には、「アプリが気に入る」→「テンションが上がる」→「作業が捗る」というサイクルも意外と重要かもしれません。
Windowsのヘビーユーザーが、Macに乗り換える過程で、身につけてきている経験の共有をし
どうしても経験値を上げるには時間がかかるものですが、一つずつ身につけていく中で、悩みながらコツを身につけていくことでかなりパワーアップしてきています!
特にMacユーザーの初心者のお役に立てば幸いです。

